今回は特定の為替や株価をブログなどのサイトに表示されるようにウィジェットとして追加する方法について共有したいと思います。すごく簡単ですので、ぜひ真似してみて読者さんのサイトにも追加してみてください。
配置の例として“日本円/韓国ウォン”為替を基準で説明しますが、他の国との為替や何かしらの株価でも設定方法は同じですので、読者さんの必要なものを配置して頂ければと思います。
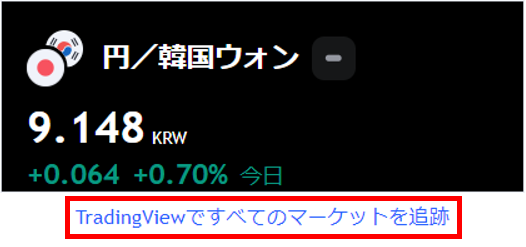
この記事で紹介している手順に従うことで、以下画像のようなウィジェットをブログなどのサイトに配置することができます。

※ iPhone, iPadのロック画面、ホーム画面に表示させたい方はこちら↓↓
※ Androidスマホのホーム画面に表示させたい方はこちら↓↓
ブログなどのサイトに為替・株価ウィジェット配置 – こんな方におすすめ!
この記事で紹介する為替・株価情報ウィジェットのサイトへの配置は、以下のような方々におすすめです。
✔特定の為替や株価情報に興味を持ちそうな人が訪問するサイトの運営者
✔特定の為替や株価情報を定期的に確認したいサイト運営者ご本人
。。。など
【無料】ウィジェットはTradingViewアプリがおすすめ
ブログなどのサイトに為替や株価情報のウィジェットを配置できる手段は色々ありますが、この記事では“TradingView”という最も代表的なサービスを基準で説明していきたいと思います。”TradingView”では為替や株価などの情報を表示できる”埋め込みコード”を無料で提供していて、説明ではそれを使用します。
【最新のリアルタイム為替・株価】WordPressでのウィジェット配置手順
それでは為替・株価情報のウィジェットをサイトに配置する手順について説明していきたいと思います。
※ 手順はこのブログへのウィジェット配置で検証し、以下のようなウィジェットが作られています。
(色など見た目は好みに合わせて設定できます。)

ウィジェットの埋め込みコードは”①サンプルをコピペして使う“か”②手順に従ってカスタマイズする“か、どちらかをお選びいただければと思います。
①サンプルをコピペして使う
※ こちらは”日本円/韓国ウォン”為替のサンプルとなりますので、他の為替や株価を設定する方はここは飛ばして”②手順に従ってカスタマイズする”の方から引き続きご覧ください。

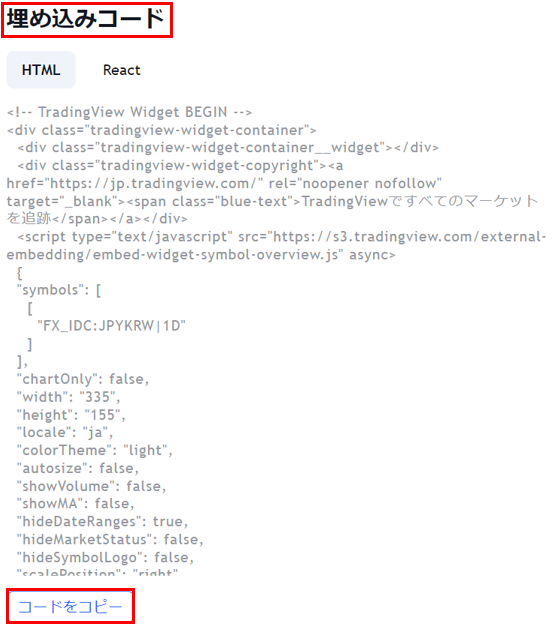
設定自体がめんどうと思った方のために、上記画像のようなウィジェットが作れるように埋め込みコードのサンプルを以下に書いておきましたので、こちらをそのままコピーしてお使いください。
<!-- TradingView Widget BEGIN -->
<div class="tradingview-widget-container">
<div class="tradingview-widget-container__widget"></div>
<script type="text/javascript" src="https://s3.tradingview.com/external-embedding/embed-widget-symbol-overview.js" async>
{
"symbols": [
[
"FX_IDC:JPYKRW|1D"
]
],
"chartOnly": false,
"width": "335",
"height": "125",
"locale": "ja",
"colorTheme": "light",
"autosize": false,
"showVolume": false,
"showMA": false,
"hideDateRanges": true,
"hideMarketStatus": false,
"hideSymbolLogo": false,
"scalePosition": "right",
"scaleMode": "Normal",
"fontFamily": "-apple-system, BlinkMacSystemFont, Trebuchet MS, Roboto, Ubuntu, sans-serif",
"fontSize": "10",
"noTimeScale": true,
"valuesTracking": "1",
"changeMode": "price-and-percent",
"chartType": "area",
"maLineColor": "#2962FF",
"maLineWidth": 1,
"maLength": 9,
"backgroundColor": "rgba(134, 207, 207, 1)",
"widgetFontColor": "rgba(255, 255, 255, 1)",
"lineWidth": 2,
"lineType": 0,
"dateRanges": [
"1d|1"
]
}
</script>
</div>
<!-- TradingView Widget END -->②手順に従ってカスタマイズする
“①のサンプルをコピペして使う”で十分な方は、こちらの手順は省略して問題ありません。
逆に“自分でカスタマイズしたい“という方は引き続き以下の手順に従ってください。
TradingViewの”埋め込みコード”提供ページへ移動
①TradingViewの”シンボル概要ウィジェット”というところから“埋め込みコード”を提供してもらえるので、こちらのリンクから移動します。

表示するシンボル(対象)の選択
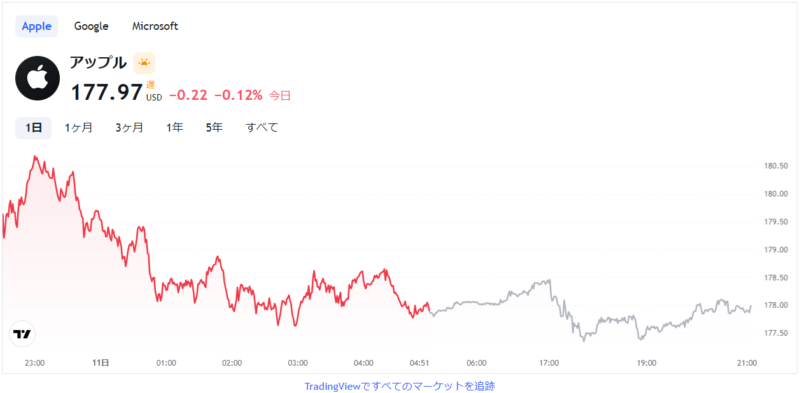
②ページに移動して少し下にスクロールすると以下のように埋め込み時の表示内容がプレビューされています。初期設定が”Apple”, “Google”, “Microsoft”となっているのでこれらを表示したいものに変える必要があります。

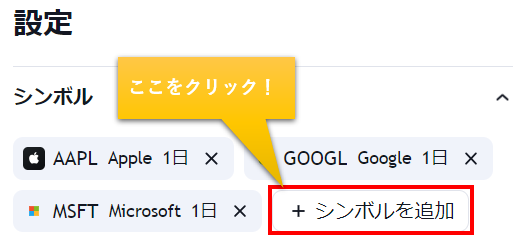
③初期設定されているシンボル(表示対象)は後で消すので、まずは“シンボルを追加”をクリックします。

④クリックすると検索画面が表れます。

検索バーに必要なシンボルの文字を入力します。“日本円/他の国の通貨”のことを“JPY”に他の国の通貨を代表するアルファベットを付けて検索できます。例えば“日本円/アメリカドル”であれば“JPYUSD”になります。もちろん何かしらの株価を検索するキーワードでもいいです。
私たちは”日本円/韓国ウォン”が欲しかったので”JPYKRW”を検索しました。
“JPYKRW”は”日本円/韓国ウォン”
“KRWJPY”は”韓国ウォン/日本円”
※ ここは読者さんの必要な対象を検索してOKです。

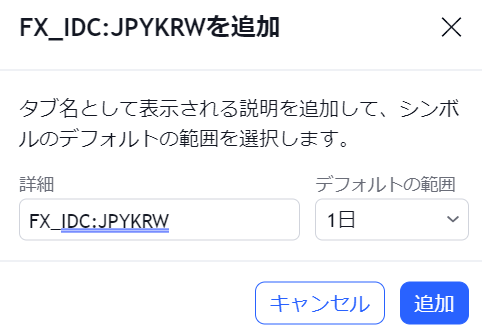
⑤追加前の設定画面が出てくるので、必要であれば変更して“追加”を押します。

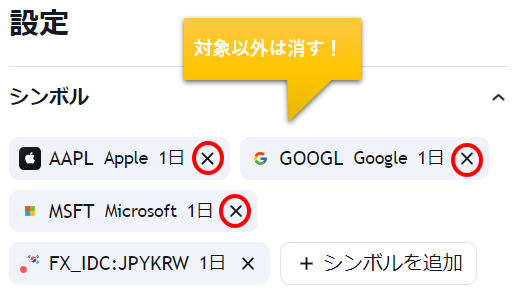
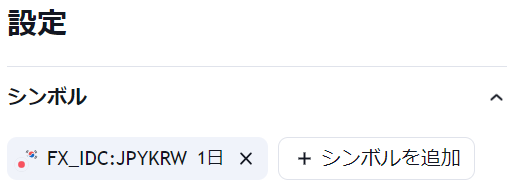
⑥追加した対象以外は必要なければ×を押して消します。

⑦下記のように必要なものだけ残した状態にします。

⑧設定の中間結果を確認するため、画面下側にある“適用”を押してプレビューをリフレッシュします。

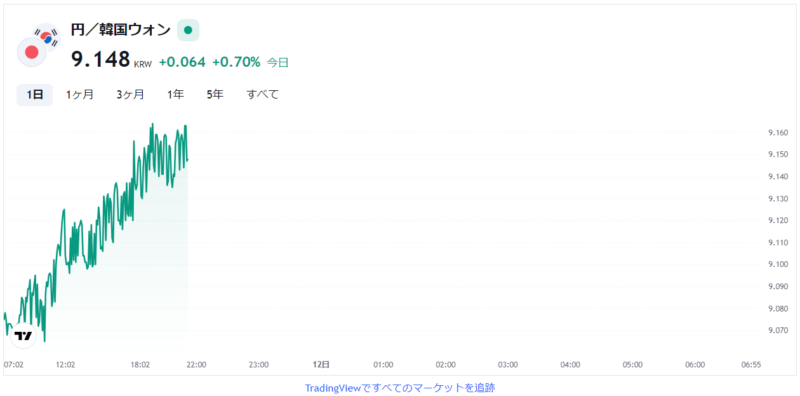
下記のようにプレビューがリフレッシュされました。
このままでもいいかもしれないですが、チャートまで出ていて大きすぎるので次の手順ではチャートは消して小さくしたいと思います。

日付範囲と時間足の設定
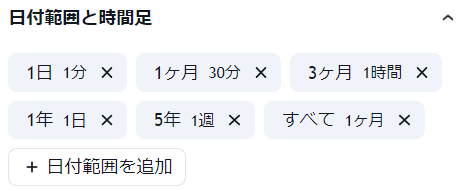
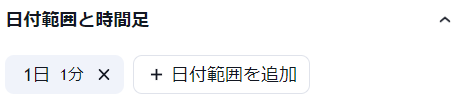
“日付範囲と時間足”設定項目は以下のように複数の初期値が設定されています。

個人的には前日からの変動幅を表示させたかったので、“1日 1分”だけを残して他は×を押して消しました。

表示の見た目・サイズを変更
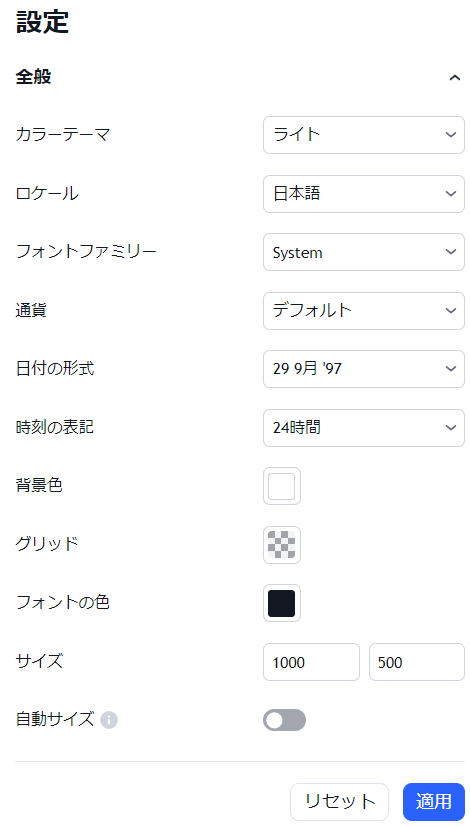
設定のうち、“全般”という項目からサイズ変更を含めた見た目の設定ができるので、お好みによって変えてみてください。

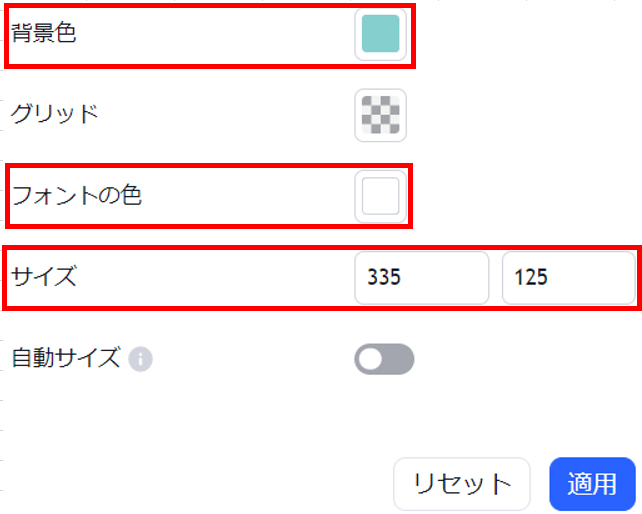
このブログの場合は“背景色”、”フォントの色”、”サイズ”だけを変更して適用しました。

要らない設定(チャート、スケール関連)のOFF
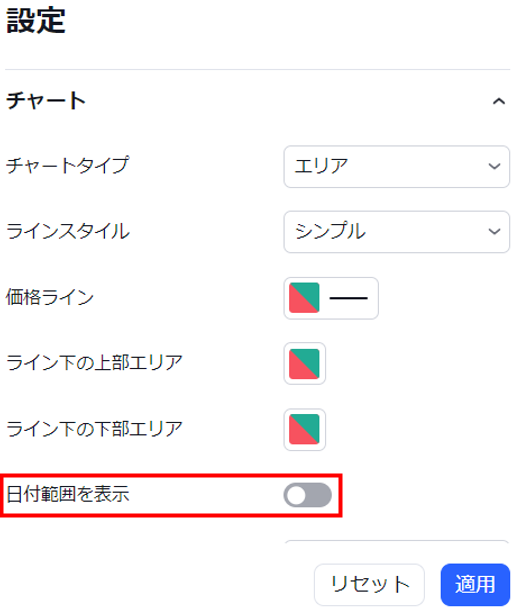
私のウィジェットには日付範囲の表示は要らなかったので、チャート設定にある”日付範囲を表示”をOFFにしました。

同じく、スケール設定にある”時間軸”もOFFにしました。

サイズ的にチャートは見えない状態なので見た目の変化は特にありません。
埋め込みコードをコピー・修正

コピーしたものをそのまま使うと“TradingViewですべてのマーケットを追跡”の文言が残ってしまうので、コピーしたコードの一部を消す必要があります。

消す部分はコードの4行目で、以下と同じコードを探して消してから使ってください。
<div class="tradingview-widget-copyright"><a href="https://jp.tradingview.com/" rel="noopener nofollow" target="_blank"><span class="blue-text">TradingViewですべてのマーケットを追跡</span></a></div>消しましたらコードをコピーしておきます。
WordPressのウィジェット設定でサイトのサイドバーに配置
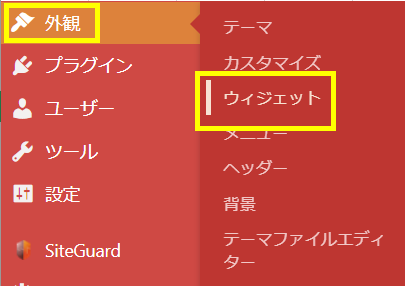
①WordPressのダッシュボードに入って”外見”⇒”ウィジェット”順で移動します。

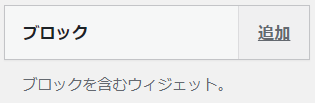
②色々なウィジェットがある中で、“ブロック”の”追加”をクリックします。

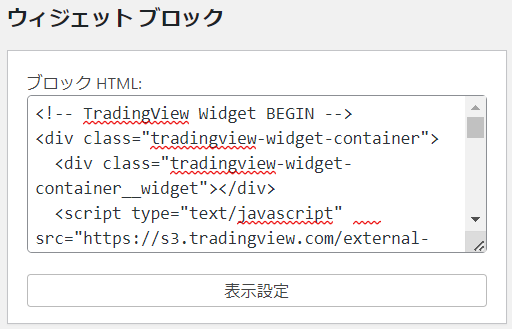
③そうすると”ウィジェットのブロック“が表れるので、コピーしておいていたコードを貼り付けます。

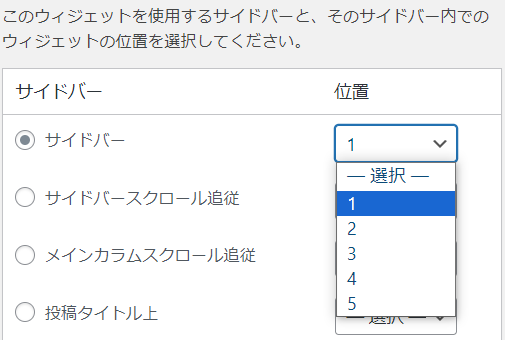
④ウィジェットを配置する場所を選ぶ必要があるのでお好みの位置を選んでください。
(サイドバーでなくてもどこでも好きな場所に)

⑤場所を選びましたら下にスクロールして“ウィジェットを保存”を押します。

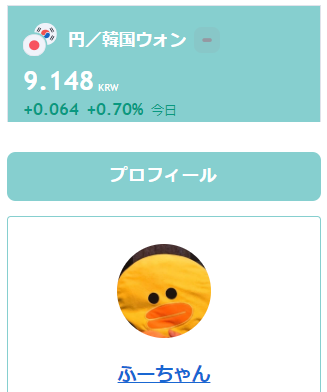
私はサイドバーの1(一番上)に設定したので、以下のようにプロフィールの上に配置されました。

ちなみに私の場合は、サイドバーだとPCユーザーにしか露出されないので、モバイル用フッターにも同じ設定をしておきました。

↓↓こちらはモバイル用フッターへの配置結果です。

最後に
いかがでしたでしょうか。誰かがブログ・サイトを訪問する度に為替・株価がチェックできて、それが訪問者に少しでもメリットを与えることができると思いましたら、ウィジェットの配置を一度検討してみてみるのもいいかもしれません。
この記事が読者さんの役に立つと嬉しいです!

長い記事を最後まで読んでいただきありがとうございました!









コメント